Article original : 23 avril 2021
Modification: 28 avril 2021
Il est partout sur le web, a pour utilité de permettre de vous contacter, de faire en sorte que les gens s’inscrivent à vos infolettres ou concluent des transactions sur des sites eCommerce. Le formulaire web sert généralement à collecter des données sensibles provenant de vos utilisateurs. C’est donc important que ces derniers puissent le remplir convenablement et comprennent ce qu’ils font. C’est pourquoi il est crucial de faire un formulaire web accessible. Voici 11 critères pour vous en assurer.
1. Le texte contraste avec l’arrière-plan du formulaire web
Si votre utilisateur n’arrive pas à lire votre formulaire parce qu’il ne voit pas les instructions, l’expérience sera des plus désagréable pour lui. De plus, il pourrait lui manquer de l’information importante. Veillez à ce que le ratio de contraste entre l’arrière-plan et le texte soit d’au moins 4.5:1 (7 :1 si votre produit doit correspondre au standard AAA). WCAG 2.1 mentionne toutefois que cette règle ne s’applique pas pour les logos, les grands textes ou les éléments décoratifs qui ne sont pas nécessaires à la compréhension. Pour vous simplifier la vie, vous pouvez utiliser l’outil Contrast Checker fourni par WebAIM.

2. Le formulaire est navigable par clavier
À l’aide de la touche de clavier Tab pour naviguer et la touche Enter pour sélectionner, vérifiez que vous pouvez naviguer fluidement dans l’entièreté de votre formulaire web. Le clavier est la méthode généralement utilisée pour naviguer avec un lecteur d’écran. Il faut donc s’assurer que le focus est fait sur tous les textes et images pertinentes à la compréhension et que l’utilisateur peut remplir le formulaire sans manipuler la souris. Si un élément décoratif n’est pas nécessaire, celui-ci devrait être complètement ignoré par le sélecteur. Si vous n’arrivez pas à remplir votre formulaire, celui-ci n’est pas accessible.
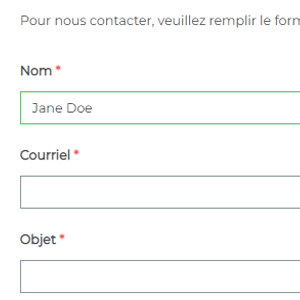
3. Le focus est visible
Le focus est un petit rectangle qui vous indique la section que vous êtes en train de consulter à l’aide de votre clavier. Si vous ne le voyez pas en appuyant sur Tab, cela signifie que le lecteur d’écran ne le détectera pas ou que le contraste de votre sélecteur n’est pas suffisamment important. Veuillez vous référer au premier critère s’il s’agit d’un problème de contraste. Sinon, assurez-vous que l’information illisible n’est pas cruciale. Pour déterminer de quel cas il s’agit, n’hésitez jamais à faire le test à l’aide d’un lecteur d’écran. NVDA est un lecteur d’écran gratuit qui vous permettra d’effectuer vos tests et vous permettra d’avoir une idée ce que vit votre utilisateur. Vous pouvez aussi utiliser Narrator, fait par Microsoft, et est déjà disponible sur votre ordinateur.

Lors de votre familiarisation avec l’outil, apprenez bien comment désactiver le lecteur d’écran ou le faire cesser de parler. Les lecteurs d’écrans peuvent devenir irritants très rapidement lorsque vous n’y êtes pas habitués.
4. La taille de police et l’espacement permettent une bonne lisibilité
Il n’y a pas de règle absolue pour déterminer la grosseur idéale d’une police comme elles varient largement selon leur style. Toutefois, 16px à 100% est généralement considérée comme un bon standard bien que 12px ou 14px soient tolérées. L’important est surtout de pouvoir grossir le contenu de la page à 200% sans en perdre la qualité et de veiller à ce que le texte soit aéré.
Si votre formulaire web contient des paragraphes complets d’explications, les espaces entre les lignes d’un paragraphe devraient être de 1.5 et l’espace entre les paragraphes de 1.5 fois plus large que l’espace entre les lignes. Si vous avez des paragraphes explicatifs, veillez également à ce qu’ils ne soient pas justifiés, mais plutôt alignés à gauche. Éviter les phrases trop longues et l’affichage des lignes de plus de 80 caractères (45 si ce sont des glyphes) est également recommandé.
5. La police utilisée est linéale
Utiliser une police sans empattement, ou sans sérif, facilite la lecture pour les personnes dyslexiques. Les typographies, Helvetica, Courier, Arial et Verdana se sont démontrés accessibles et un choix fréquent chez les gens dyslexiques. Joint à une police de taille 12 ou 14 et l’utilisation de caractère gras, cela devrait être suffisant. Évitez toutefois l’abus ou l’utilisation des majuscules, du soulignement et des caractères italiques lorsque possible.
Sachez qu’il existe aussi des typographies conçues exprès pour faciliter la lecture sans erreurs. C’est le cas des typographies Dyslexie, Opendyslexic, Gill Dyslexic, Read Regular, Lexia Readable, et Sylexiad. Elles ont en commun des lignes plus épaisses à la base et un espace plus grand entre les lettres. Si vous avez l’occasion d’en insérer en options, ce sera certainement utile pour certaines personnes.

6. Les images ont un texte alternatif
Si des images sont présentes et nécessaires à la compréhension du texte, elles doivent avoir un nom et un texte alternatif pertinent. Ceux-ci doivent décrire l’image de façon à ce qu’elle puisse être traduite par divers outils d’assistances.
7. L’utilisateur n’a pas de limites de temps pour remplir le formulaire web
Il ne devrait pas y avoir de limites de temps pour remplir un formulaire. Certaines personnes éprouvent des difficultés à se mouvoir ou à être précis et rapide avec une souris ou un clavier. Il faut donner le temps à tout le monde de le remplir selon leurs capacités. Si vous considérez qu’une limite de temps est absolument nécessaire, assurez-vous de donner un délai suffisant. Soyez généreux!
8. L’usager est orienté et informé
Ce ne sont pas tous les utilisateurs qui ont les mêmes référents, la même façon de comprendre les choses que vous. Certaines personnes n’ont pas le même niveau d’expérience avec la technologie et d’autres ont des déficiences cognitives qui font en sorte qu’ils réfléchissent différemment. Ceux-ci ont parfois besoin d’un peu plus de précisions. Donnez-leur des instructions claires et simples. Assurez-vous qu’ils soient également lisibles par un lecteur d’écran si ces indices sont cachés derrière des icônes d’information.
9. L’utilisateur peut vérifier et confirmer ses informations avant la soumission
Ce critère est spécialement important pour un eCommerce, mais est valable pour tout formulaire web où des informations personnelles, financières ou légales sont partagées par l’utilisateur. Celui-ci devrait recevoir des messages d’erreurs clairs lorsqu’une erreur est commise dans la complétion du formulaire. Il devrait aussi avoir l’occasion de la corriger immédiatement. De plus, avant la soumission finale du formulaire, l’utilisateur devrait pouvoir revérifier ses informations et avoir l’occasion de confirmer l’envoi par la suite. Enfin, s’il a malgré tout fait une erreur, l’utilisateur devrait pouvoir revenir en arrière et corriger la situation. S’il est trop tard et que la situation nécessite votre intervention, assurez-vous de lui fournir la méthode pour vous contacter facilement et remédier à la situation.
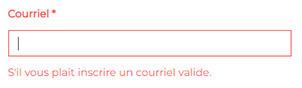
10. Les messages d’erreurs sont significatifs
Pour chaque type d’erreur possible, un message clair indiquant la cause de cette erreur devrait être inscrit à l’écran. C’est pour indiquer exactement à l’utilisateur ce qu’il doit faire pour remédier à la situation. Optez pour un message précis tel que « Votre mot de passe doit contenir 12 caractères, un caractère spécial et au moins un chiffre. », plutôt que « Mot de passe invalide ».
11. Les couleurs et sons ne peuvent servir d’indicateur seuls
Une couleur ou un son seul ne peut servir à communiquer une information. Bien qu’ils soient pertinents de mettre un message d’erreur en rouge ou d’ajouter un son pour indiquer une mauvaise manipulation, une personne daltonienne ou malentendante ne pourra peut-être pas réaliser qu’un problème s’est produit. C’est ici que le point 9 devient particulièrement important.

12. L’utilisateur peut modifier son interface – BONUS
Ce dernier point n’est pas véritablement un critère, mais bien une proposition pour les développeurs de ce monde. Une chose que le domaine du jeu vidéo fait bien est de permettre à l’utilisateur de manipuler son interface. Lui permettre de changer sa typographie, sa taille, la couleur de l’arrière-plan ou du texte est une excellente pratique. Cela n’est pas fréquent sur le web, mais quelques exemples de sites comme Playground Games, ajoutent un menu d’accessibilité sur leur site. Il faut toutefois prendre garde à ce que ce menu soit accessible et c’est généralement là où la difficulté se trouve.
En résumé
- Le ratio du contraste entre le texte et l’arrière-plan est de 4.5:1.
- Le formulaire web est navigable et peut être rempli par clavier avec les touches Tab et Enter.
- Le focus est visible et contraste avec l’arrière-plan.
- La taille de police permet une bonne lisibilité.
- La police est sans sérif.
- Les images ont un texte alternatif et un nom les décrivant de façon appropriée.
- L’utilisateur n’a pas de limite de temps pour remplir le formulaire web.
- L’usagé est orienté et informé
- L’utilisateur peut vérifier et confirmer ses informations avant la soumission du formulaire web.
- Les messages d’erreurs sont significatifs.
- Une couleur ou un son seul ne peut servir d’indicateur d’erreur.
- L’utilisateur peut modifier son interface. – BONUS
Ces critères vous ont été proposés sans regard spécifique au standard A, AA ou AAA proposés par dans WCAG 2.1. En cas de doute, référez-vous au site web du W3C. Vous pouvez aussi consulter un expert en accessibilité ou impliquer des personnes ayant un handicap lors de vos tests. Elles sauront vous orienter mieux que quiconque en fonction de leurs besoins ou de leur expertise. Si vous souhaitez en apprendre davantage sur l’accessibilité numérique, consultez mon dernier article afin de vous orienter dans les méandres des différents standards à suivre!